4D v16: フォームの2ページ目にWebエリアを配置しない
フォームにWebエリアを配置して、WA SET PAGE CONTENTでhtmlコンテンツをレンダリングしています。
このフォームで表示したいWebエリアが4つあって、1ページのフォームでは入りきらない。そこでページを増やして2ページ目にWebエリアを配置したのでした。するとその2ページのWebエリアにhtmlコンテンツが表示されない。
不思議なことに3ページに移動させて戻ったりすると2ページのWebエリアは表示される。2ページから1ページに戻って、2ページに行くと表示される。しかしウインドウを開いた直後に2ページに移動させたときだけはどうしても表示されないのでした。メソッドが悪いわけではなさそう。
(4D サポートに電話して確認、解決しました)
これは4D、というかWebエリアの仕様でした。Webエリアは表示方法や画面制御について外部のレンダリングを使っていて、そのため4Dが制御しきれない部分があって、ウインドウを開いた直後に表示されるページ(1ページと0ページ)には、ウインドウを開いたタイミングで表示されるが、別ページのWebエリアにはオブジェクトがロードされる前にコマンドを実行しても作用しない、ということでした。どうやらFORM GOTO PAGE(2)の直後にWA SET PAGE CONTENTを実行しても、まだWebエリアはロードしきれていないため内容が表示されない。
で、回避策を考えました。
1)ページをやめて別のウインドウを開く
2)0ページに配置して、1ページを表示するときは四角形で隠しておく
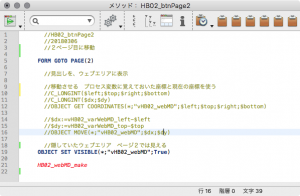
3)0ページに配置して、2ページ目を表示するときだけ所定の位置に移動させ、ほかのページを表示するときは遠くに移動させておく
4)0ページに配置して、2ページ目を表示するときだけVisible、ほかのページを表示するときはInvisible
1)はできることはわかっているけど仕様変更なのでやりたくない。2)から試す。すると、1ページ目に置いた四角形は、0ページのボタンとか四角形を隠すことはできるが、0ページのWebエリアを隠せない。Webエリアは常に一番前に表示されてしまう。順番も4Dが制御しきれない部分のようです。左の図の2つあるWebエリアのうち、後ろの方を0ページに、前の方を1ページに配置したら、右の図のように1ページ目の四角形やボタンよりも前に表示されてしまう。これも驚きの結果だ。


3)はOK。ちょっとコードがトリッキーに見えるけど、これでも良しか。
4)もOK。こちらは仕様に納得感があり、コードはシンプル。これを採用。
マニュアルを見ると、次のように書いてあります。VISIBLEやMOVEで制御しろと言っているような...
Webエリアのプログラムによる管理
他の動的なフォームオブジェクトのように、Webエリアはオブジェクト名とテキスト型の変数名を持ちます。これらはWebエリアをプログラミングに よって処理する際に使用されます。 特にWebエリアに対して OBJECT SET VISIBLE コマンドと OBJECT MOVE コマンドを使用することができます。